

灯光
可以直接先打几个光看一下效果。
主光:主光的位置和角度一般偏向于侧上方45°,光线斜射到物体产生向后阴影。
辅助光:辅光照亮主光没有照到的位置,位置一般和主光相对。亮度略微低于主光。
轮廓光:位于物体的背部,可以上物体的轮廓更为清晰。不至于与背景混在一起。
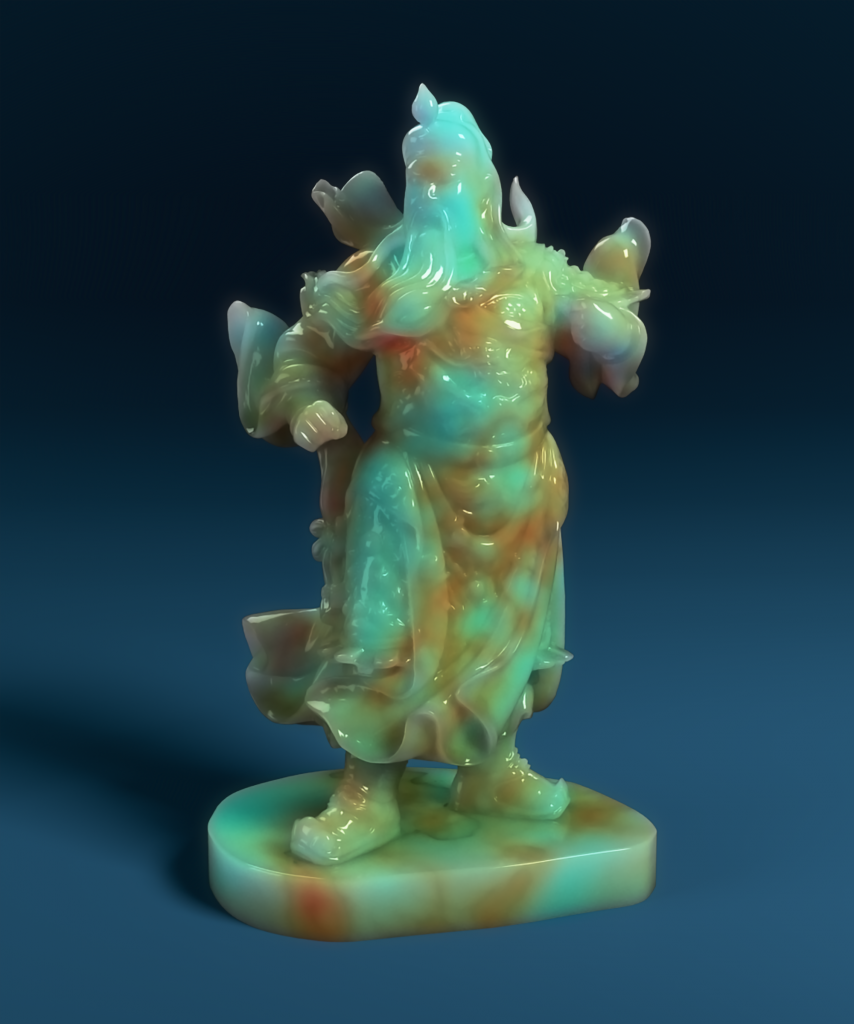
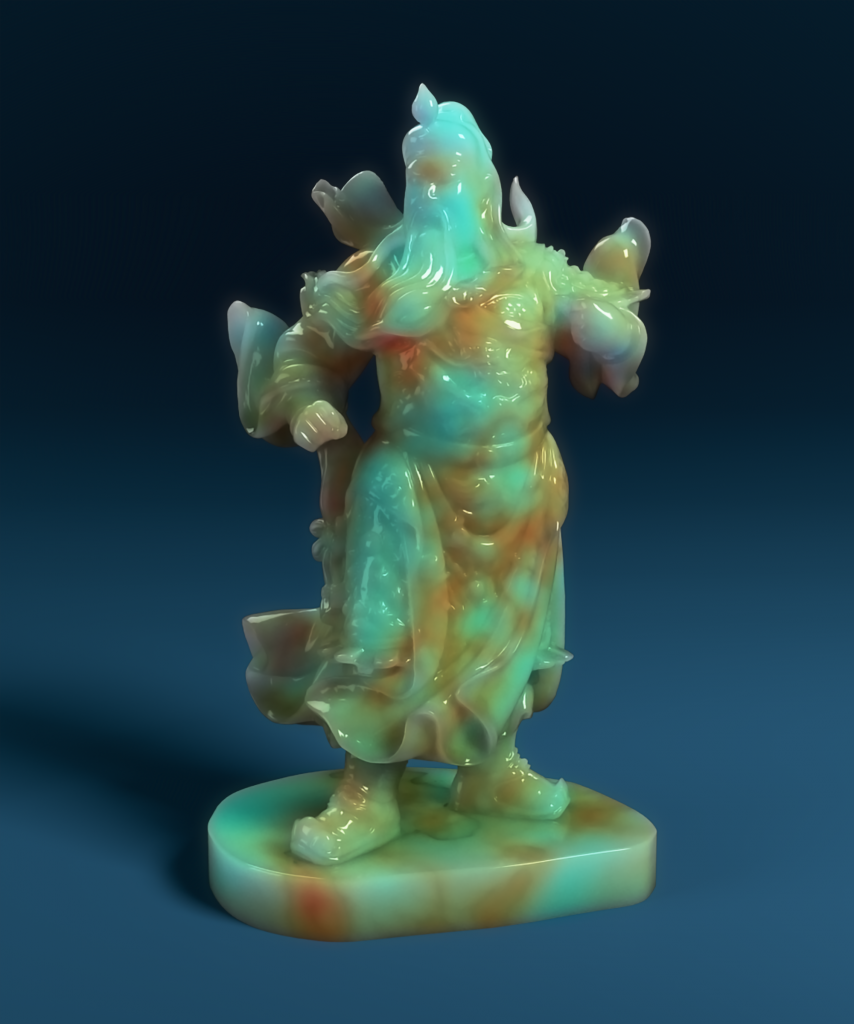
材质
基础光好了以后,开始上材质。
翡翠玉石等,先给一个玉石的颜色,然后再加里面的杂质。可以通过噪波叠加来控制
杂质的颜色、位置等。
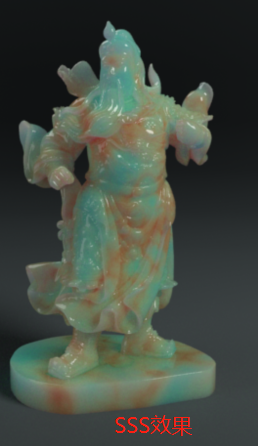
玉石材质,肯定要用到万能的SSS次表面散射材质。
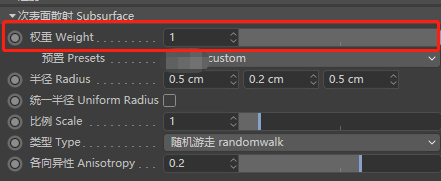
1. SSS 权重拉满为 1
2. 颜色调整为实际对象的基础颜色(先上一个颜色,后期的话可能还需要对进行贴图)
3. 半径:和透射的深度同理,光线穿透物体的距离,这个根据实际对象的大小调整。
4. 类型:
4.1 漫反射:均匀散射
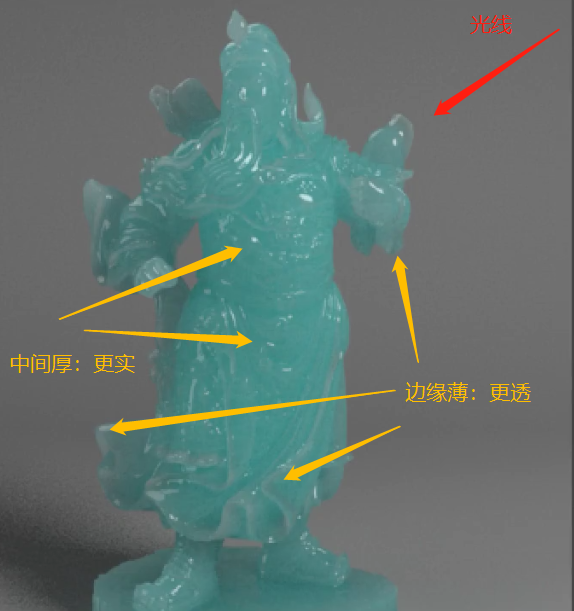
光线穿透时,穿透位置的厚度小于半径值,显得偏黑。大于半径时,显得更亮。


4.2 随机游走:随机散射
光线穿透时,穿透位置的厚度小于半径值,显得更透。大于半径时,显得更实。


5. 各向异性:对整体起作用。正值:更透。负值:更实。
一般情况下只需要SSS通道即可,漫射反射等权重为 0 。

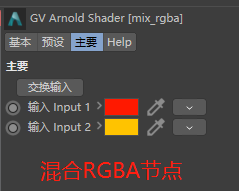
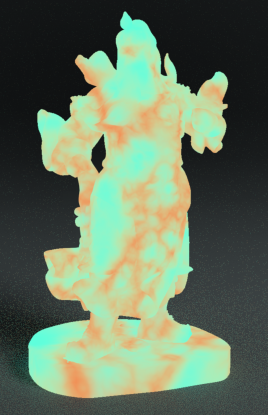
看这个图,这里需要红色、黄色、青色。
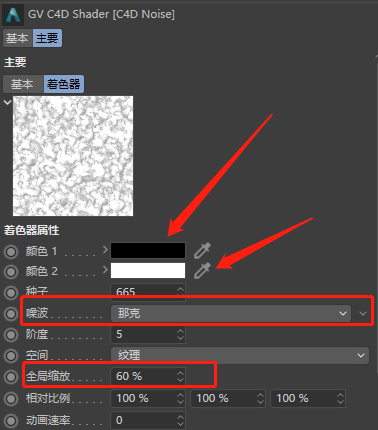
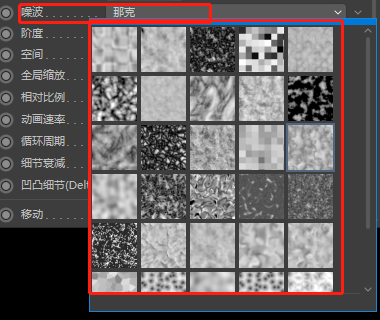
使用C4D噪波节点来产生随机的渐变纹理


噪波利用黑白两种颜色的混合,再加上调整参数,产生不同的纹理。
不同噪波类型,产生的不同纹理,选择合适的噪波类型,已达到所需效果。


不建议直接在噪波上去给颜色,只给黑白就行;
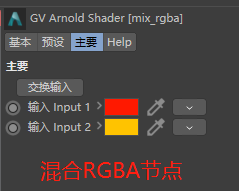
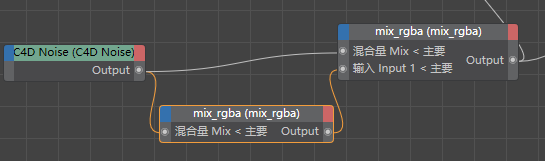
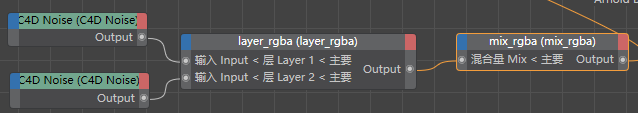
再加一个混合RGBA节点-A,利用噪波去驱动RGB节点产生纹理(其实也是将混合RGBA节点的颜色赋予到噪波上);
噪波输出到混合RGBA节点的混合量Mix属性。




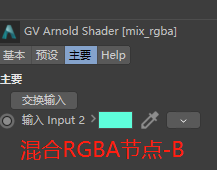
这时候只有两种颜色,还缺少一个颜色,青色。
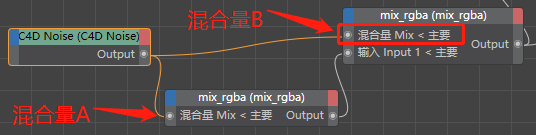
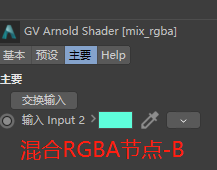
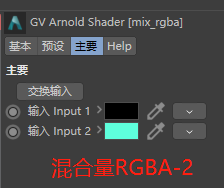
就需要再加一个混合RGBA节点-B,将混合RGBA节点-A输出到-B的输入input 1,作为-B的一个颜色,在混合RGBA节点-B的输入input 2,再把噪波输出到混合RGBA节点-B的混合量Mix



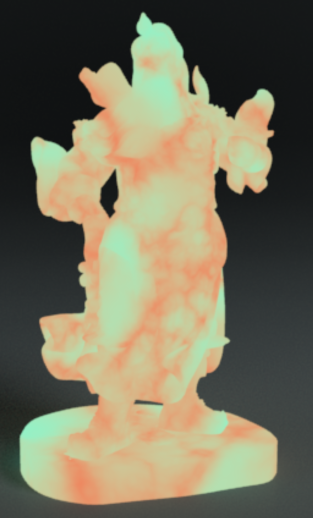
三种颜色出现啦吧。哈哈哈哈。
但是黄色不够明显对不对。

黄色不明显是因为混合量A/B贴图一样引起的混合A的输入2被混合B的输出2覆盖了。
就是下面青色盖住了黄色



那么就
首先就来调这个混合RGBA节点-B的混合量Mix
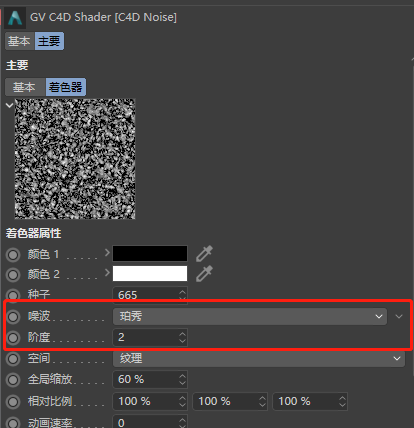
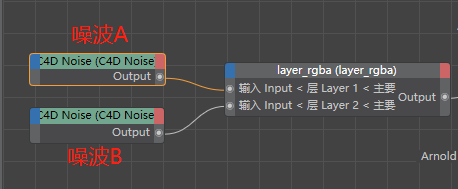
复制2个上面那个噪波(暂且称为噪波A和噪波B吧)
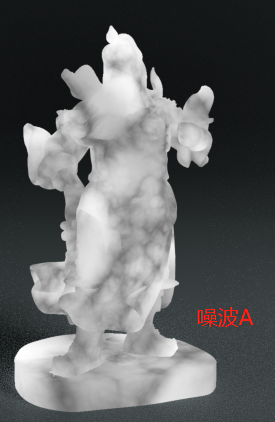
噪波A就先保持和原噪波参数相同吧。


来调节噪波B(主要是为了区别最上面的那个噪波),


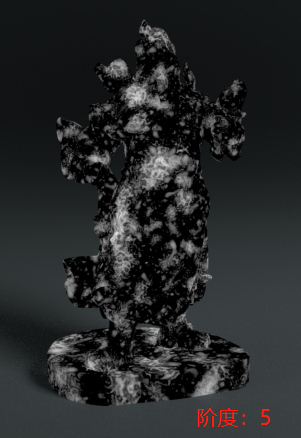
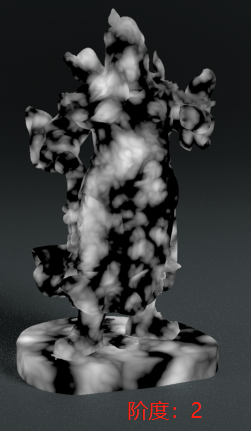
阶度的作用:越小细节越少。




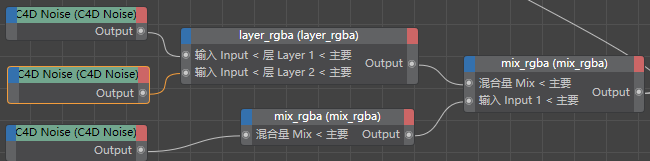
再加一个层RGB节点,来混合噪波A和噪波B。分别输出到层1和层2




将这个层RGB节点输出到刚才混合RGBA节点-B的混合量Mix。



怎么样颜色都出来了吧。现在放进SSS的颜色中看一下效果


不够透啊,而且其中的渐变不够顺滑,黄色表现还是不明显。

怎么提高这个黄色呢?
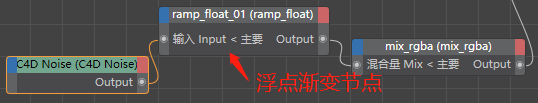
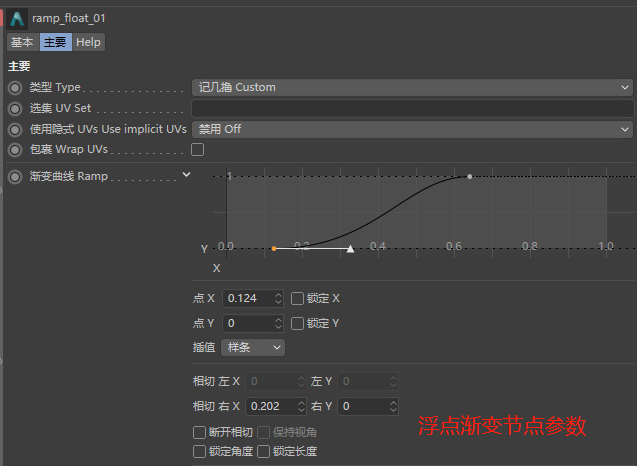
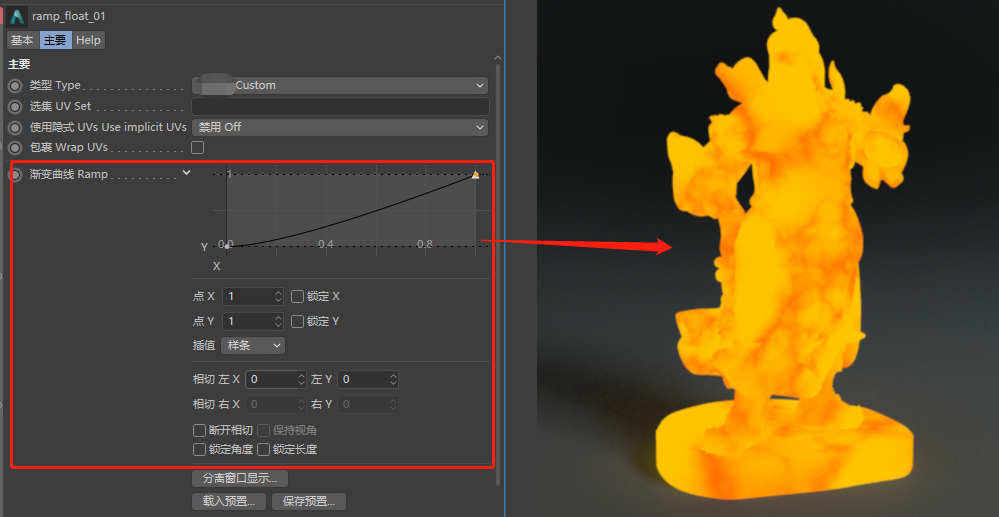
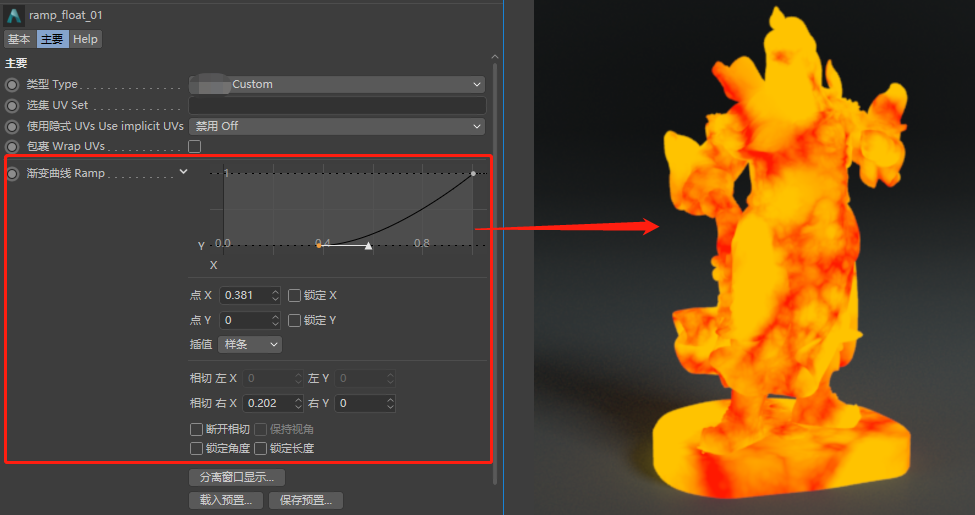
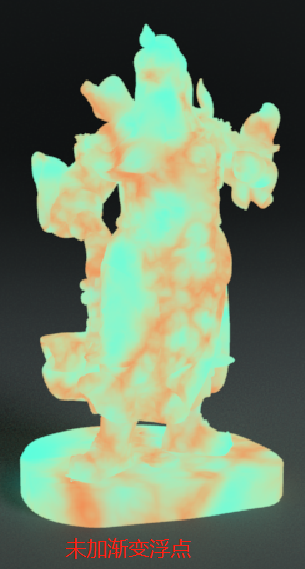
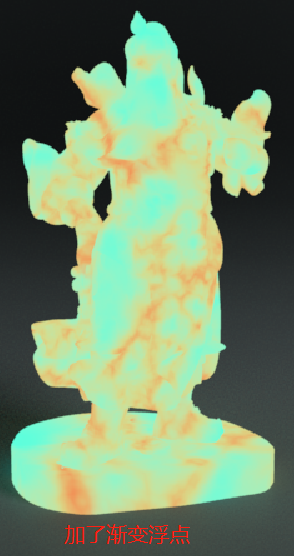
回到第一个噪波,给加个浮点渐变节点(类似PS中的曲线)


曲线的作用:感受被曲线支配的恐惧吧




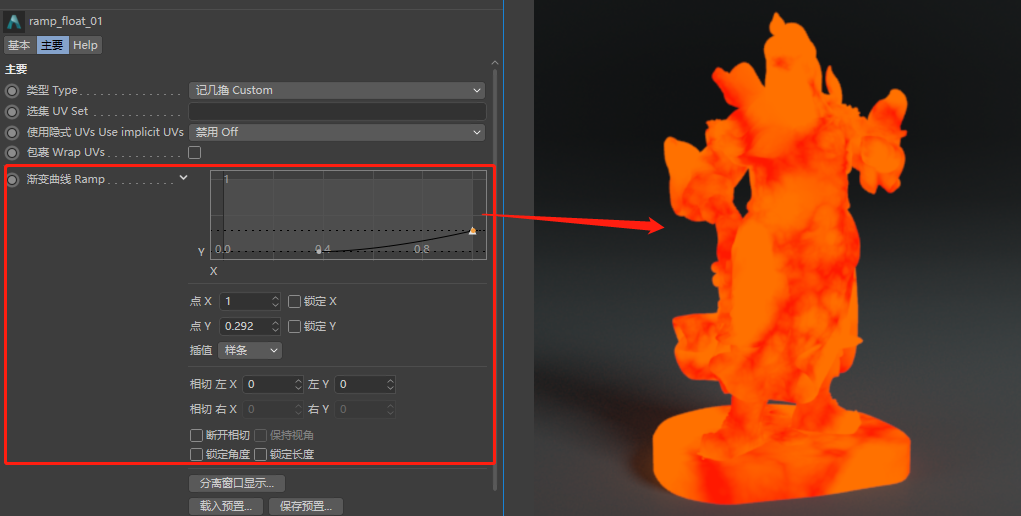
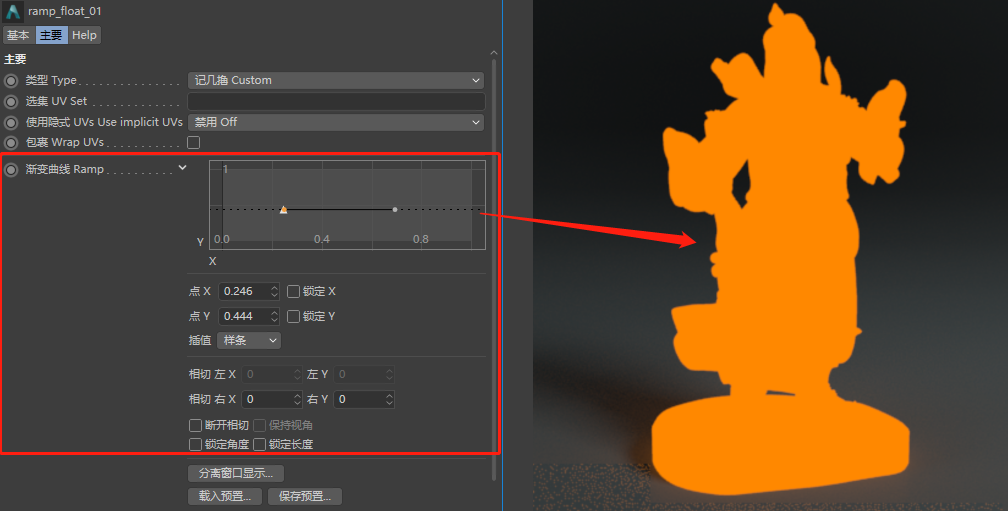
通过调整这个曲线,黄色更明显了(下图)


但是在最终SSS渲染的时候黄色还是不够明显

-------------------------------------------------------------------------------------
除了给噪波渐变浮点节点,还可以以调整 噪波A和噪波B ,已达到与噪波的区别。
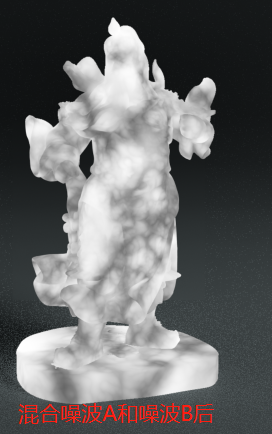
接下来我们来先取消噪波输出到混合量RGBA-2的输入1的连接,看一下噪波A和噪波B混合后的效果



由此可见,这些黑色部分,就是噪波红色和黄色的部分,太小了对不对。
去调整噪波A和噪波B的混合层RGBA
-----------------------------------------------------
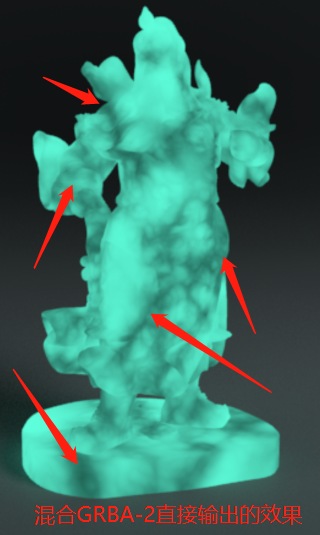
继续看整体的SSS输出效果


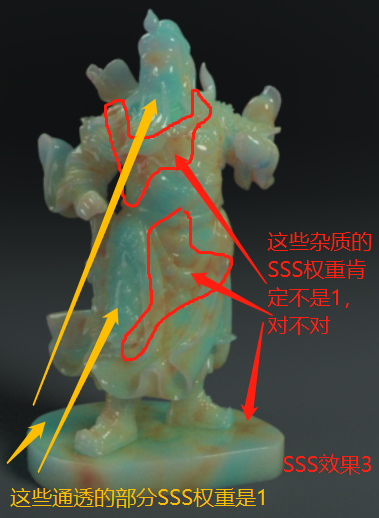
接下来给权重加贴图 ,用来区别通透部分和杂质部分的权重。

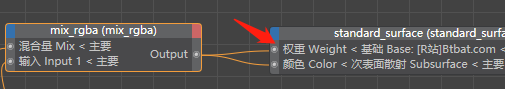
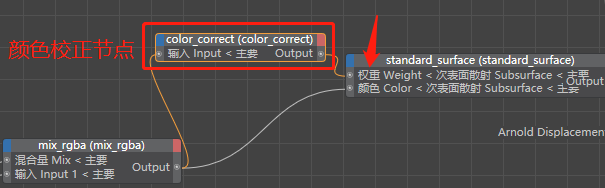
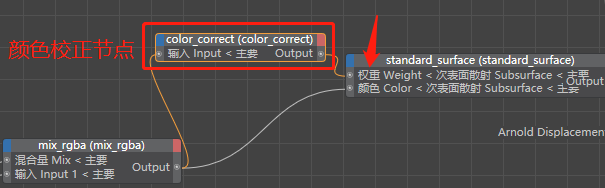
混合Mix RGBA 节点再输出到权重,但直接输出到权重的时候是我们的混合是彩色的。
彩色的是不正确的。所以在此过程中加一个颜色校正节点,把混合的颜色校正为黑白后,
再输出到权重

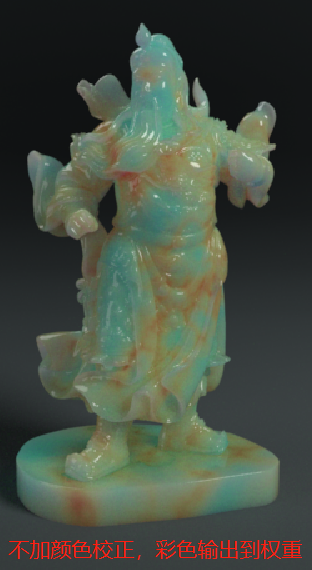
以上2者的区别


可以看出不加颜色校正的色彩都漂浮于表面。加上之后更有深度。
到此就结束了。
过程中的细节参数自行调整哈。
----方法来源:Max一枝花老师
本文链接:https://wp.alixv.com/index.php/2021/08/14/c4dsss/




发表回复